Our 3 staged approach
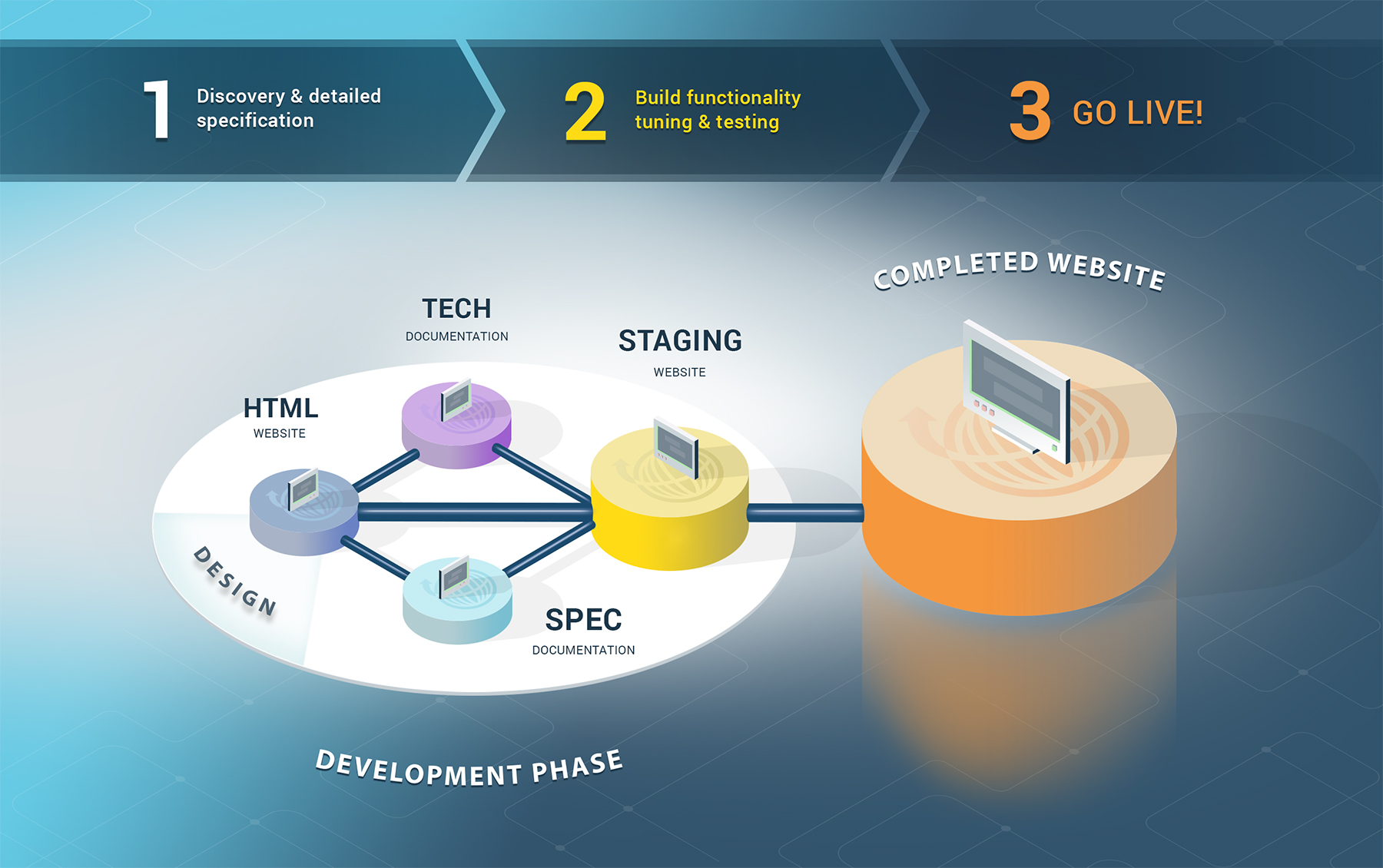
Stream Interactive has developed a 3 phase approach that gives clear structure to the process and allows our clients to have a tangible understanding of their project. Successful web site development requires a collaborative environment between client and developer, and this process is geared to support that.

Stage 1 - Discovery and detailed specification
The first stage is to clearly identify the development parameters, and explicitly define the technical environment that will be used. To do this we create 2 separate platforms, SPEC, TECH and in some cases (for complex websites) a 3rd, HTML.
SPEC
Mock-up of all pages and interfaces, providing a tangible and interactive demonstration of the site. We employ an agile approach that allows for changes to happen in a rapid and collaborative way.
- Site structure
- Gathering place for text and images
- Focus is on content and user flow not design (easy to iterate, pivot and change)
- Marketing, sales and business focus
- SEO text and phrases
- Development notes and help text
- New and novel components specified
TECH
Here we identify the ’Technical Roadmap’.
- Target User flows
- Business rules and functionality
- Data inputs
- Test cases
- Process flows
HTML & Design
After completing 'approved' visuals of the project, we move on to the HTML production. Here we focus on:
- Custom coding of HTML Shells
- Creating an overarching design/brand
- Creating CSS content
- Producing artwork for use in the pages
- Laying up page content
Stage 2 - Build functionality, tuning and testing
Here we take the SPEC, TECH and HTML websites as inputs, and build the dynamic functionality required to deliver the specified online services. Our team will break the larger project down into achievable blocks, all tasks will be listed and time/people will be allocated to 'get it done'. We'll meet regularly to keep things on-track, everything is transparent during development, including milestones, meeting notes, change requests, issue tracking and sign-offs.
STAGING
Development website; with all visual elements and functionality progressively built in to produce a fully functional website. This site becomes a mirror of the final website. All final testing is done, ready for Go Live.
Stage 3 - Go Live
The solution is migrated from our Staging server to the live environment. Final testing is undertaken, then the site is complete.
LIVE
Your site is ready for business and available for search engines to index. All web services, reports and daily routines are functioning, all you need to do is promote the site and get your customers to use it.
file_upload