We love seeing our clients using their CMS tools to upload images to their websites; photos of their products, staff profiles, news, events, homepage hero slides, offices and branch photos, these enrich site pages and help to break up text laden content. An important and often overlooked aspect when loading an image to your site is to include ‘alt text’, also often referred to as ‘alt tag’, 'alt attribute', ‘alternative text’ or ‘alt descriptions’. These little gems make a big difference to your search results, therefore they play a crucial part in your site’s SEO.

Images in Google search results improve SEO
Have you ever wondered how images magically end up in ‘Google Image’ search results? I’m talking about the grid of images you see when you click on the images tab at the top of the results page.

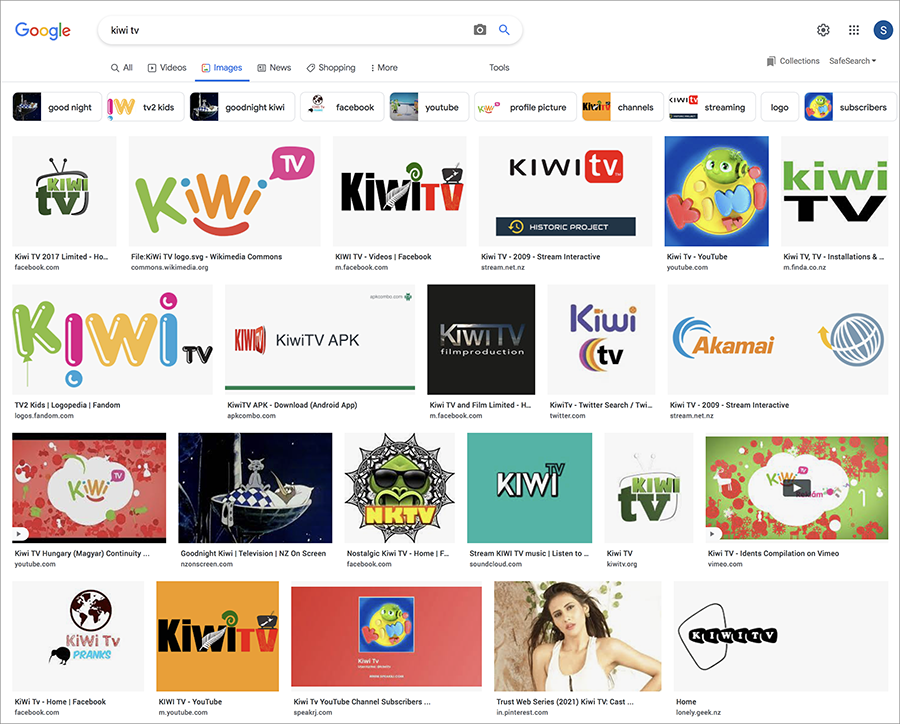
In the example above we Google-searched the term 'KIWI TV'. The 4th image in the top row is displaying the image that we included in our historic case study about Kiwi TV. The alt text that we supplied with the image was "KIWI TV - Australia".
Search engines crawl your site pages so that they can be indexed, they also index your images and look at image names as an important aspect of understanding what your page is about (in-page SEO). The best chance you have of getting shown in the grid of images is by adding ‘Alt text’ for every image that you upload.
Alt text was originally intended to help the visually impaired, so they boost your sites 'accessibility' strength as well, they also become very useful when images are broken or switched off.
When adding 'alt text' make sure that you don't just jam in a whole lot of keywords, instead, make sure that the image is described in a way that makes sense within the page. Doing this should give you a greater chance of being indexed by search engines.
How can I add 'alt text' to my images?
There are 3 ways of adding 'alt' text using streamSWEET CMS.
- Add your alt text in the form field provided when you are uploading your image.
- Add the alt text manually using the HTML editor during image upload.
- Edit the raw HTML source code
Option 1 - Form field method
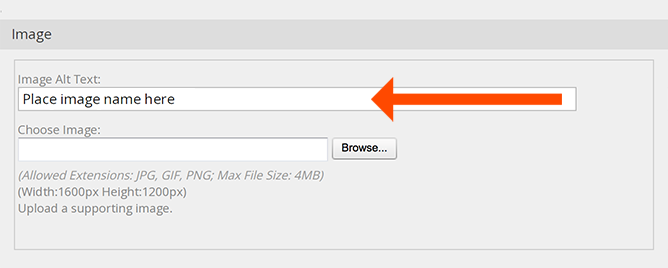
When you are updating a page that uses one of our in-built apps (News, Gallery, Case Study, Shop product, etc), make sure that you fill in the form field labelled "Image Alt Text".

Option 2 - HMTL Editor method
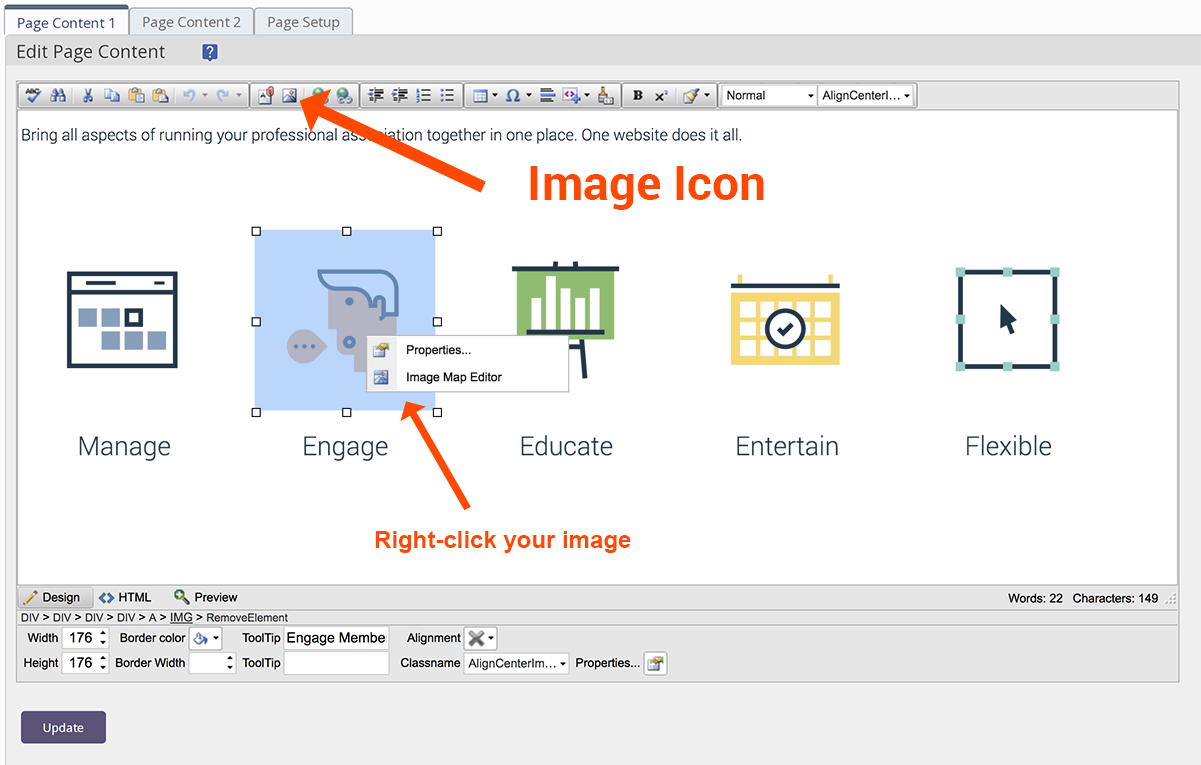
In your CMS navigate to the page that you want to upload your image to. Using the HTML Editor, click on the image icon, this will allow you to find the image on your computer and place it in the directory that you want it to sit under.
To add the 'alt text', just right-click your image to bring up the Properties window. Click the 'Properties' link to reveal the 'alt text' field. Insert the text, click OK, and don't forget to save it by clicking the 'Update' button.

Option 3 - For the advanced user
Click on the 'HTML' button at the bottom of the editor. This will give you access to the raw HTML source code. Place the 'alt text', within the 'img' tag, then click the 'Update' button.

Example:
<img alt="Engage Members" src="/ImagesCust/imagescont/CMS/icon_connect.svg" />